Migrating Artfinder to Figma: Building a Design System from Zero
Role: Senior Product Designer – Design Systems
Timeline: 8 weeks
Goal: Complete migration from Sketch/InVision to Figma with production-ready token-based design system still in use today
Overview
Artfinder, an online art marketplace connecting independent artists with buyers, needed to migrate from Sketch and InVision to Figma. But they didn't just need a migration—they needed a design system that didn't exist.
I was brought in as the sole designer to:
Migrate all existing designs from Sketch/InVision to Figma
Build a comprehensive design system from scratch
Establish a token architecture that would make engineering implementation easier
Fix critical accessibility issues (color contrast failures)
Replace the legacy 5px grid with a scalable 4px system
The constraint: 8 weeks to deliver everything before engineering needed to start building new features.
My contribution: Built a complete three-layer token system (primitives, semantics, spacing) covering colors, typography, and sizing. Created all components from scratch in Figma. Established naming conventions and documentation. Collaborated directly with CTO and 4 engineers to ensure the system served engineering needs.
Challenge
What I inherited:
No Figma files. Everything lived in:
Old Sketch files (disorganized, inconsistent)
InVision prototypes (interaction specs only)
Production code (the source of truth, but no design documentation)
The problems:
Legacy 5px grid: Created inconsistent spacing, weird hierarchy, values that didn't align with developer units (8px/4px standards)
No token system: Designers and engineers using hard-coded hex values, creating drift and inconsistency
Accessibility failures: Button color contrast ratios failing WCAG AA requirements
No component library: Every screen was designed from scratch with no reusable patterns
Engineering friction: The CTO's primary concern was making implementation easier for the 4-person engineering team
The assignment: "Migrate us to Figma, fix the accessibility problems, and build a system that makes engineering faster. You have 8 weeks."
Research & Discovery
What I did:
1. Audited Sketch files:
Found inconsistent spacing patterns (5px increments creating odd values)
Discovered multiple versions of the same component with different styling
No clear naming conventions or organization
2. Analyzed production UI:
Took screenshots of every major screen and component
Identified color usage patterns
Documented typography scales
Found button contrast failures (text too light on backgrounds)
3. Interviewed the 4 engineers:
Main pain point: "We don't know what values to use. Every design has slightly different spacing."
Request: "Can you give us a system with clear rules? We want to move faster."
4. Met with CTO:
Primary goal: Make engineering implementation easier and faster
Constraint: Can't slow down feature delivery during migration
Decision already made: Move to Figma (I didn't have to convince them)
5. Benchmarked industry systems:
Material Design (Google)
Polaris (Shopify)
Atlassian Design System
Key insight: All use 4px/8px grid systems and structured token architectures
The Solution: Three-Layer Token Architecture
I built a comprehensive token system with three layers:
Layer 1: Primitive Tokens
The foundation values that everything references.
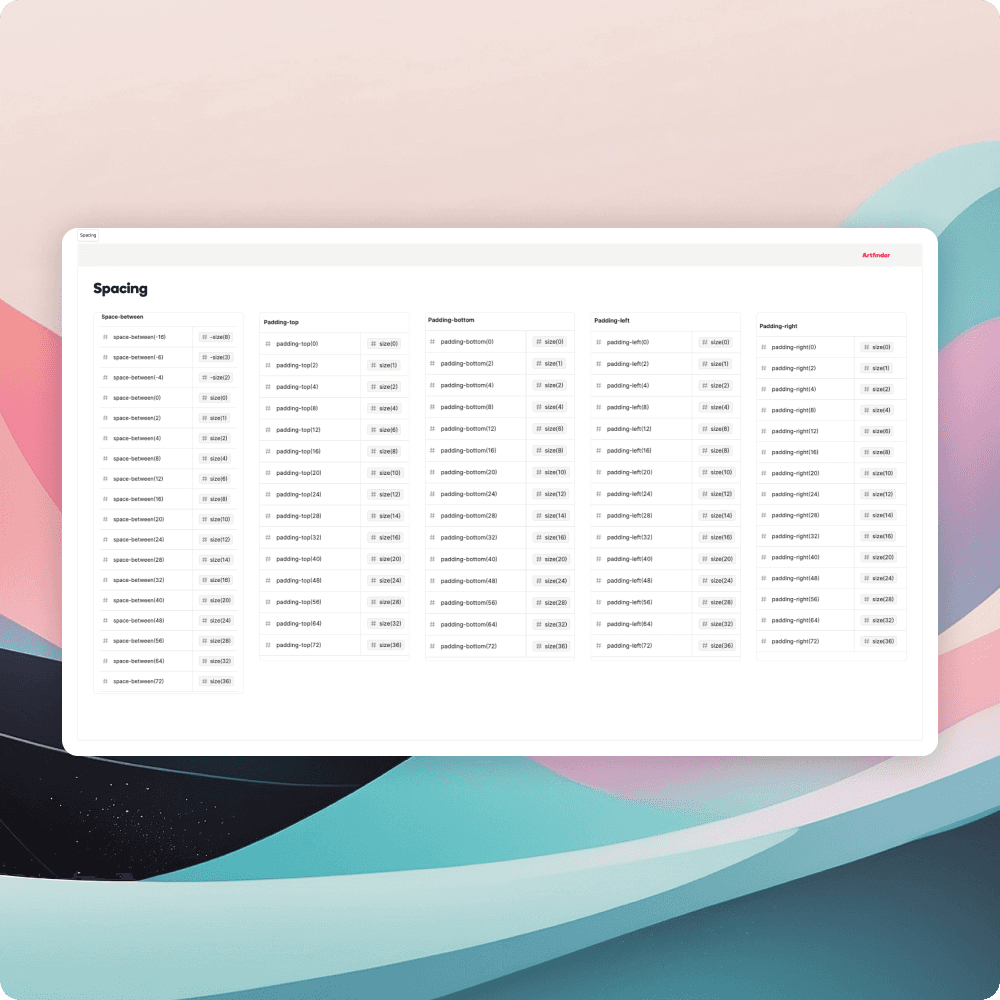
Size Primitives (spacing, radius, elevation):
-size(8) = -16px -size(3) = -6px -size(2) = -4px size(0) = 0px size(1) = 2px size(2) = 4px size(3) = 6px size(4) = 8px size(6) = 12px size(8) = 16px size(10) = 20px ...up to size(60) = 120px
Why this matters: Every spacing value is now a multiple of 2px, aligning with the 4px grid. Engineers can use size(4) instead of guessing "is this 8px or 10px?"
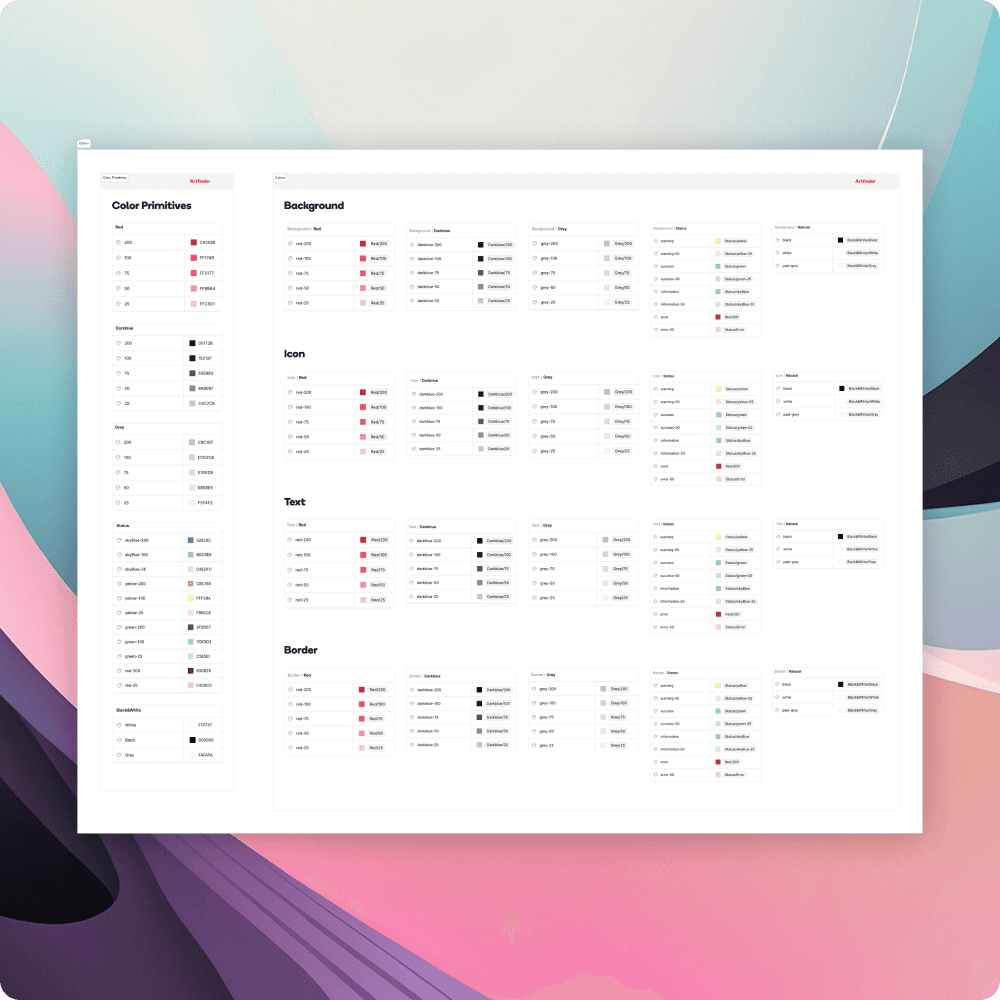
Color Primitives:
Red: red-200, red-100, red-75, red-50, red-25
Darkblue: darkblue-200, darkblue-100, darkblue-75, darkblue-50, darkblue-25
Grey: grey-200, grey-100, grey-75, grey-50, grey-25
Status: yellow-200, skyBlue-100, green-200, etc.
Base: black, white
Typography Primitives:
Font families (Boing, Sul Sans)
Font sizes (from primitive size tokens)
Line heights
Font weights
Layer 2: Semantic Tokens
Contextual tokens that give meaning to primitives.
Color Semantics organized by usage:
Background:
Background/Red-200 = red-200
Background/Darkblue-200 = darkblue-200
Background/Grey-200 = grey-200
Background/Status-yellow = yellow-200
(50+ background semantic tokens)
Icon:
Icon/Red-200 = red-200
Icon/Darkblue-200 = darkblue-200
Icon/Grey-75 = grey-75
(40+ icon semantic tokens)
Text:
Text/Red-200 = red-200
Text/Darkblue-200 = darkblue-200
Text/Grey-200 = grey-200
(40+ text semantic tokens)
Border:
Border/Red-200 = red-200
Border/Darkblue-100 = darkblue-100
Border/Grey-50 = grey-50
(30+ border semantic tokens)
Typography Semantics organized by breakpoint:
Hero/Desktop (H1, H2, H3 styles)
Hero/Tablet (responsive scales)
Hero/Mobile (mobile-optimized scales)
Main/Desktop, Main/Tablet, Main/Mobile
Section/Desktop, Section/Tablet, Section/Mobile
Heading scales
Body text scales
Spacing Semantics:
space-between(-16) = -size(8)
space-between(4) = size(2)
padding-top(8) = size(4)
padding-left(16) = size(8)
(100+ spacing semantic tokens)
Why semantic tokens matter: Engineers use Background/Grey-200 instead of #E8E8E5. If we need to change that grey value globally, we change the primitive once and it updates everywhere.
The Migration Process
Foundation Setup
Built the primitive token library in Figma:
Created Figma variables for all size primitives
Defined color palette with proper naming
Set up typography styles with responsive scales
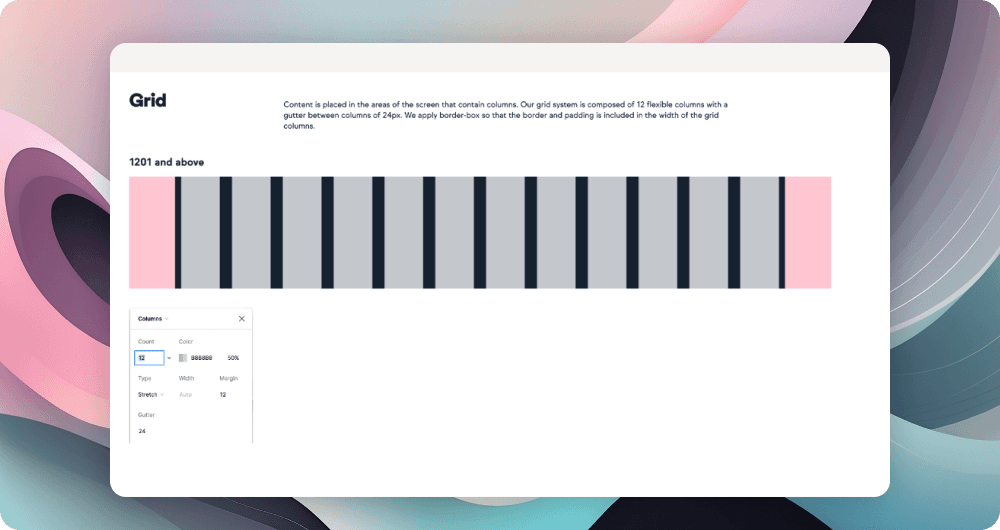
Established 4px base grid
Critical decision: I implemented my own naming convention (size(8), Background/Red-200) because no standard existed at Artfinder. Kept it simple and logical so engineers could predict token names.
Semantic Layer
Created semantic tokens for every use case:
Background colors for surfaces, cards, overlays
Icon colors for different states and contexts
Text colors for hierarchy (primary, secondary, tertiary, disabled)
Border colors for outlines, dividers, focus states
Spacing tokens that reference size primitives
Biggest challenge: Making sure semantic naming made sense to both designers (me) and engineers. Had weekly check-ins with the engineering team to validate naming.
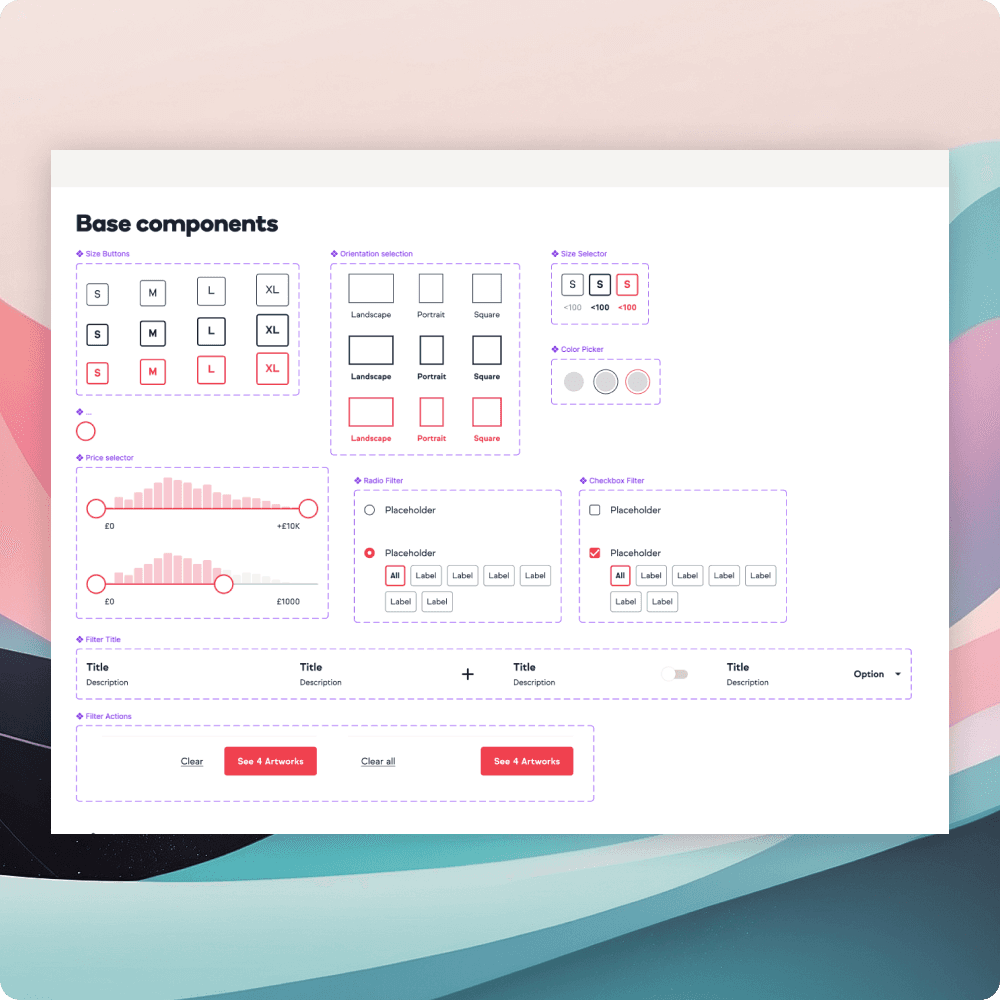
Component Library
Rebuilt every component from scratch in Figma:
Buttons (primary, secondary, tertiary, disabled states)
Form inputs (text, select, checkbox, radio, textarea)
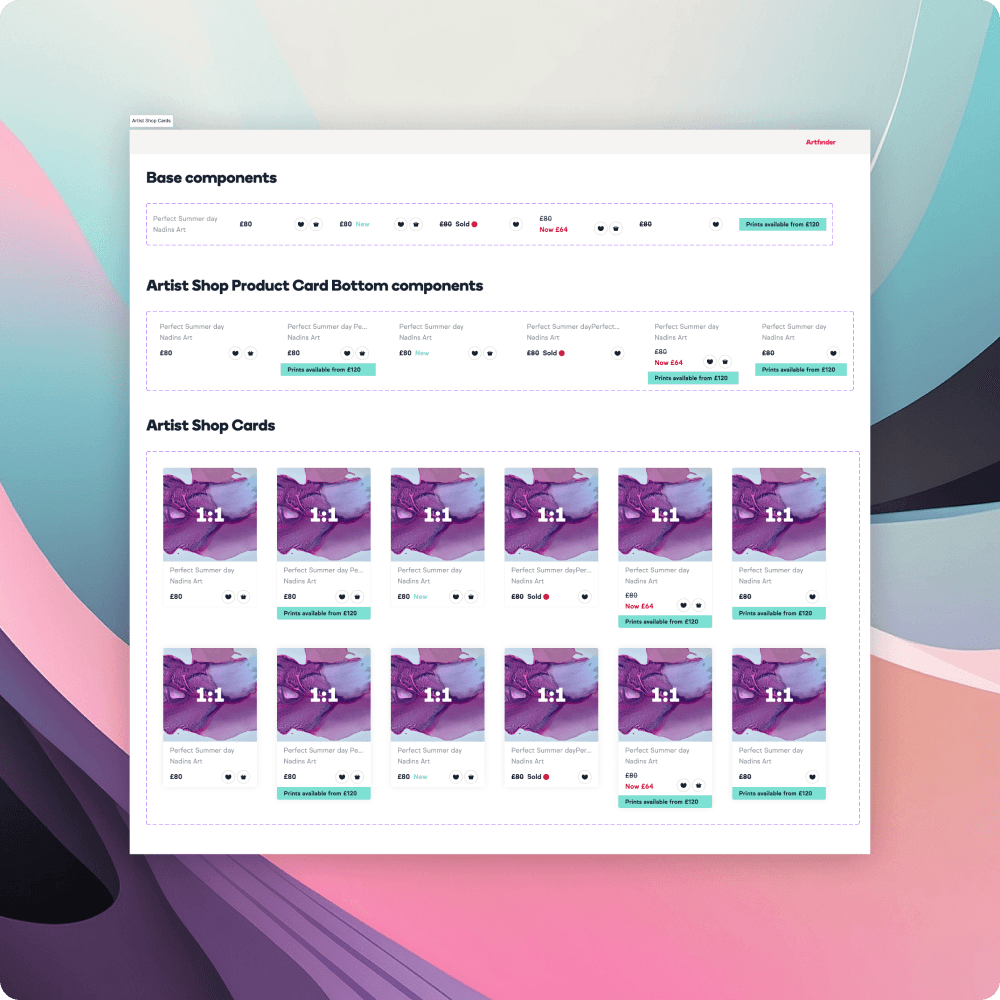
Cards (product card, artist card, collection card)
Navigation (header, footer, breadcrumbs)
Modals and overlays
Alerts and toasts
Product gallery components
Everything built with:
Token references (no hard-coded values)
Proper variants (not separate components)
Auto-layout for responsive behavior
WCAG AA compliant color contrast
The button accessibility fix:
Before: Some button text colors failed contrast ratios (below 4.5:1 against backgrounds)
After: Used semantic text tokens that guaranteed WCAG AA compliance
Impact: All interactive elements now pass accessibility audits
Documentation & Handoff
Created:
Token documentation explaining the three-layer structure (primitives → semantics → spacing)
Component usage guidelines
Figma library organization guide
Spacing system rules (when to use which size token)
Engineering implementation:
Met with engineers to show how tokens map to CSS variables
They implemented the naming convention I created:
--background-red-200,--text-grey-100, etc.Provided the code snippet format they needed (see earlier image with
background: var(--Background-Red-red-100))
Final Review with CTO
Delivered:
Complete Figma library with all components
Token system documentation
Migration complete from Sketch/InVision
All accessibility issues resolved
Outcomes & Impact
What shipped:
✅ Complete migration from Sketch/InVision to Figma
✅ Three-layer token system: Primitives (size, color, typography) → Semantics (background, text, icon, border, spacing)
✅ 4px grid system replacing legacy 5px grid
✅ Comprehensive component library built from scratch
✅ WCAG AA compliance for all interactive elements
✅ Engineering-friendly naming convention still in use today
✅ Documentation and handoff for team adoption
Engineering validation:
Before:
Engineers asked "What spacing should I use here?" constantly
Hard-coded hex values created inconsistency
No clear system for making decisions
After:
Engineers use token names:
padding: var(--size-8)= 16pxSemantic colors prevent mistakes:
background: var(--Background-Grey-200)CTO's goal achieved: "Engineering can move faster now"
Long-term adoption:
The system is still in use today (2+ years later). This suggests:
Token structure was maintainable
Naming convention was intuitive
Engineers found it actually useful (not just designer busy-work)
Conclusion
What I'd Do Differently
1. Document the "why" behind token naming earlier
I created the naming convention (size(8), Background/Red-200) as I built the system, but didn't document the reasoning until week 7. Engineers adopted it fine, but earlier documentation would have prevented confusion.
Better approach: Write a 1-page "Token Naming Philosophy" doc in week 2, not week 7.
2. Build accessibility into primitives, not just fix it later
I found button contrast issues in week 1 but didn't fix them systematically until week 5. Should have made WCAG AA compliance a primitive constraint from day 1.
Better approach: Run all color combinations through contrast checkers before creating semantic tokens. Prevent violations at the source.
3. Create more component examples showing token usage
I built the components with tokens but didn't create enough "before/after" examples showing how tokens solved real problems.
Better approach: For each component, show: "Old way (hard-coded values) → New way (tokens) → Why it matters"
Key Learnings
Solo designer work requires pragmatic choices
As the only designer, I couldn't build a perfect three-layer system with decision tokens. I had to choose: comprehensive system that ships late, or "good enough" system that ships on time and solves real problems?
I chose "good enough." Two token layers (primitives + semantics) solved 95% of Artfinder's needs. Perfect is the enemy of shipped.
Engineering buy-in comes from solving their problems
The CTO's goal was "make engineering easier." I didn't push for designer-favorite features like advanced theming or complex variants. I focused on:
Clear naming that's easy to predict
Documentation that engineers actually need
Token structure that maps cleanly to CSS
Result: Engineers adopted it immediately because it solved THEIR problems, not just mine.
Grid changes have cascading effects
Switching from 5px to 4px seems small, but it forced me to:
Redefine all spacing values
Rebuild components with new padding/margins
Update typography line-heights for new rhythm
But: That one foundational change unlocked consistency everywhere else. Sweat the foundation.
Migration + system build = 2x scope
I underestimated how much work "migrate from Sketch" would add. It wasn't just copying designs—it was:
Analyzing Sketch files to understand intent
Recreating in Figma with better structure
Fixing inconsistencies I found along the way
Lesson: Migrations are never "just" migrations. Budget 40% extra time for cleanup and decisions.